SwiftUIのモーダル(alert,confirmationDialog)のデフォルトボタンを変更する
SwiftUIのモーダルダイアログ
SwiftUIでモーダルダイアログ的なものを出すには
alertconfirmationDialog- 番外編として
MenuやSheetsなどの他の方法
があり、そのうち、 alert と confirmationDialog で複数のボタン、たとえば 「OK」と「キャンセル」を配置したとして、デフォルト(太字表示されていたり、キーボード操作で確定したときに選ばれる)ボタンを変更する方法を説明。
alertの出し方とデフォルト
.alert("メッセージ",
isPresented: $showAlert,
actions: {
Button("OK", action: { })
Button("キャンセル", role: .cancel, action: { })
}
)
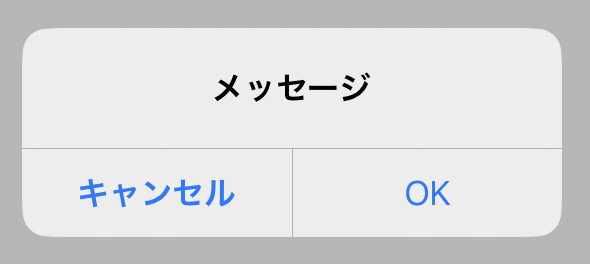
上記のようなコードを書くと、以下のように表示されるだろう。 role: .cancel の関係もあり、デフォルトボタンはキャンセルになっていることがわかる。

キャンセルボタンがデフォルト
このデフォルトボタンを OK にしたい。
デフォルトボタンにする
上記コードを以下のように変更する。
.alert("メッセージ",
isPresented: $showAlert,
actions: {
Button("OK", action: { })
.keyboardShortcut(.defaultAction)
Button("キャンセル", role: .cancel, action: { })
}
)
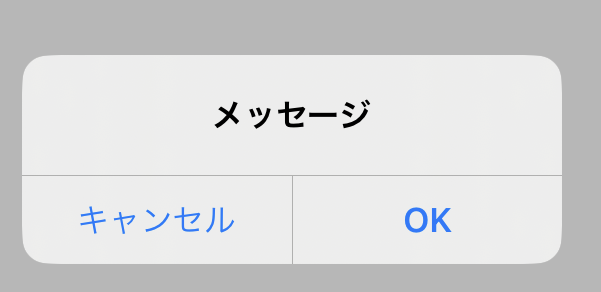
1行、 .keyboardShortcut(.defaultAction) を対象ボタンに加えることによってこのボタンがデフォルトになる。

デフォルトボタンが変わった
keyboardShortcut で設定するというのもなんだかわかりにくいので一応メモ程度のエントリにしておいた。